
Whether you’re a website developer or a site visitor, I’m sure we can all agree that slow websites cost. They cost time and money. The lower conversion rates for website owners and small businesses irritate consumers.
Slow websites also impact organic search result positions.
WordPress has done everything it can to provide developers with fast and efficient websites that look good on any device. However, design features, plugins, not to mention host and shared server resources all impact the end-user result.
There are many ways to boost your WordPress website’s performance. Here, we’re going to look at ten WordPress web site speed optimizations that are easy to implement and cost nothing, yet they can produce excellent site speeds for almost any website.
[This guide is for self-hosted WordPress sites, i.e. when you buy your own domain name and pay for hosting.]
First things First, let’s analyze your current website.
Table of Contents
Conducting a WordPress Website Speed Test
Before diving in and modifying your website, you should at least commit to a performance test. A page speed or site speed performance test will highlight the areas that are creating the most site speed problems and, depending on the tools you use, also provide some suggested fixes or improvements.
There is a multitude of tools that you can use. My favorites are GTMetrix and Google Pagespeed Insights.
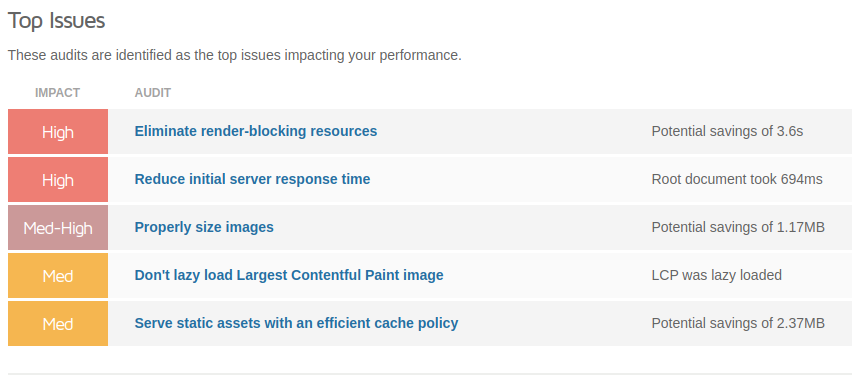
Google Page Speed Insights
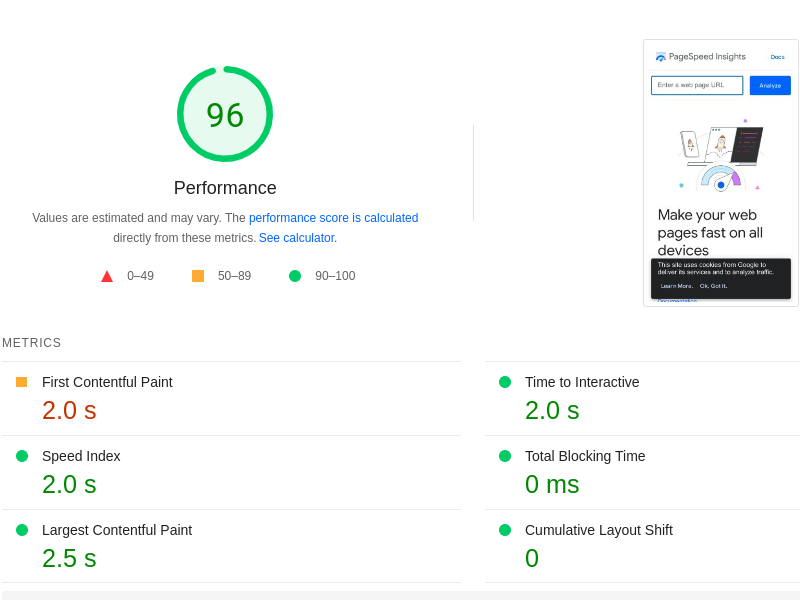
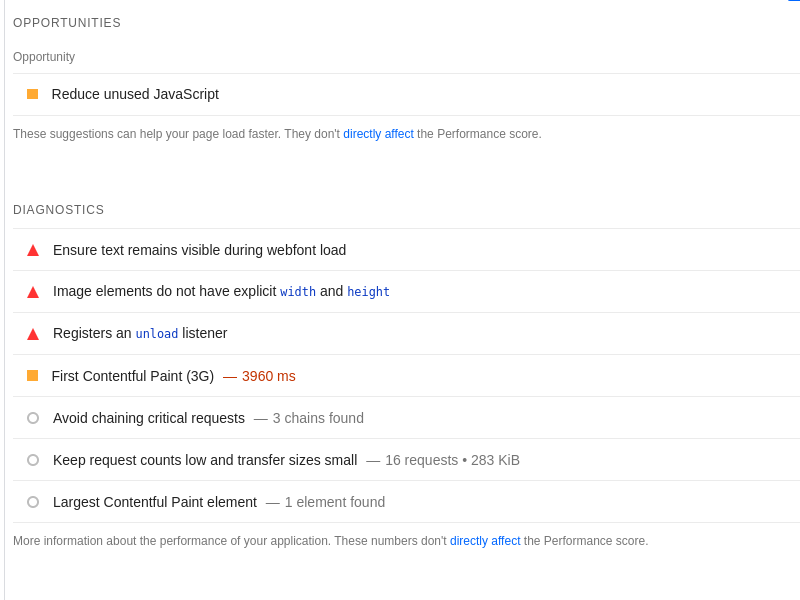
No website will be perfect. Here are the diagnostics for Google’s own Google Pagespeed Insights page.


As you can see, even Google has issues impacting page loading, including image dimensions and CSS. So, don’t be despondent when you see the results of your site.
While many people prefer to use GT Metrix (because it is WordPress centric), one of the advantages of using Google’s own tool is that it also clues you into what they consider important (i.e. Core Web Vitals). If you are working in SEO, then Google’s insights are valuable for addressing any site speed issues your WordPress installation may have that impact your website’s organic search ranking.
GTMetrix
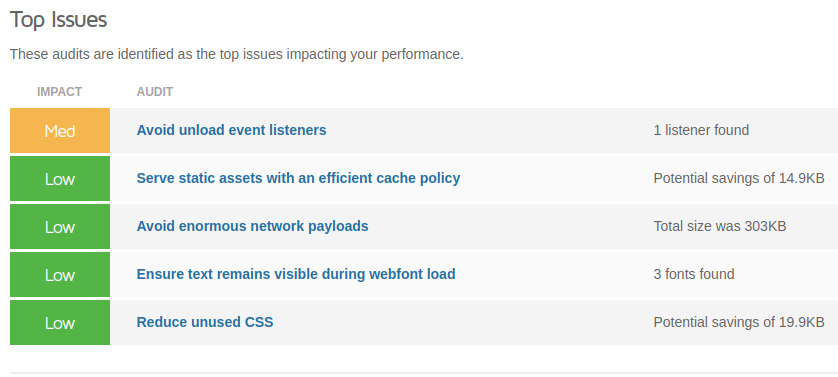
Let’s use Google’s Page Speed Insights page again, this time with GT Metrix.

Only a few mild issues are mentioned here, but GT Metrix gives a multitude of data on your site’s overall performance and even provides a good number of solutions.
Site Speed Problems and Solutions
With a list of potential problems in hand, pick five to ten of the most significant ones to begin – those impairing site speed the most. We will then look at the tools and strategies you can implement to fix those speed issues and get your site blazing again.
Here are some of the things we had to address using a GT Metrix test on SEO Smarty:

1. Render Blocking Resources
Render Blocking Resources are images, CSS, scripts, and HTML that block or slow down your web browser from showing the page content on the users’ screen.
These resources delay the time at which your browser first renders something (i.e., background colors, borders, text, or images).
If your WordPress website hosts many images, you can install a “lazy load” plugin. A lazy load plugin will ensure that only the images currently in the browser view will load. The rest of the images will then only load as the user scrolls.
Instead of your browser having to load everything at once – especially on a long page – it will only load what is needed in the current viewing area of the page. The same principle will be applied to other rich media like video and page text.
Lazy Load does have its limits. Above-the-fold images that are lazily loaded render later in the page lifecycle, which can delay the largest contentful paint. So, be careful what you Lazy Load.
2. Reducing Server Response Time
Your website’s server response time is the time it takes to load the basic HTML (text and layout) of any page on your site. This is a dynamic aspect of your site and can vary from day to day and page to page.
Keeping your server response time short is essential because rendering all other aspects of your site depends on it.
I recommend using a plugin like WP Rocket to reduce server response time significantly.
3. Image Optimization
- One of the most common site speed issues I see on a daily basis is image-related. These include:
- Large byte size image (typically anything over 150kb)
- Missing image data (dimensions, alt, and title tags)
- Poor image formatting (.png, .pdf, and other ‘resource-heavy” image formats)
Serve images that are appropriately sized will save cellular data and improve load time. There are many good plugins that you can install on your WordPress site to reduce image size. Smush, Optimus, and EWWW Image Optimizer all have a good reputation.
Just be sure that any plugins you use don’t create a conflict with other elements of your page. I would also recommend looking at newer technologies such as .webp image files. Though, these may not always be compatible with a user’s browser.
4. Good Caching
Caching is used by browsers to load elements from your browser history rather than fetch them repeatedly. A long cache lifetime can speed up repeat visits to your page and drastically reduce wait time. Good caching on a WordPress website can dramatically improve site loading times.
Every time your web browser begins to load a page, it has to download all your page resources, including images, HTML, CSS, and Javascript.
The site elements most conducive to caching are called “static assets.” Page elements are not changing moment by moment (or at least, only ever change infrequently).
Your browser can store these static assets locally. This results in a faster rendering of the page as the browser does not have to go and fetch these resources from the page’s server.
Some of the most popular caching plugins are W3 Total Cache, WP Fastest Cache, WP Rocket, and WP Super Cache.
Important Note: A caching plugin can negatively impact your site design and loading if it conflicts with another plugin – especially any other speed optimization plugin. So, test, test, test – and avoid using more than one caching plugin on your WordPress site.
Five More Quick Tips to Speed Your WordPress Site
Don’t load videos on your site. Let Youtube do that. You just render the results using an iFrame or similar embedding script.
Run regular performance tests. Run a monthly performance test on your site so that you can spot any loading trends that are impacting your site speed. Don’t wait until bounce rates skyrocket or users complain.
Keep your software up-to-date. Remove unused or redundant plugins, use the latest version of PHP and ensure all of your themes’ components are current.
Compress files with GZIP. GZIP, like the familiar ZIP filename name suggests, is a way of compressing multiple web files so they can be sent, viewed, and accessed quickly. To enable GZIP on an Apache Web Server, you will need to find and edit your .htaccess file, which controls various server permissions.
Turn off WordPress pingbacks and trackbacks. Pingbacks and trackbacks are two technologies within WordPress that tell external websites when you link to them. While they may have some marketing uses, they can increase the amount of data transferred between sites – and subsequently slow you down. So, unless you can justify the use, turn this feature off.
The key to a clean, fast, and pleasant site experience is diligence. There are many ways to slow down a website – and so also a multitude of ways to speed it up. Make site speed testing a part of your web maintenance routine, and don’t wait for things to become bad.
Use the tools above for auditing your site’s technology, just as you would use similar tools for auditing your content. Keep your site error-free and up-to-date, and you should rarely have to worry about slow loading pages.
Julie Weishaar
Latest posts by Julie Weishaar (see all)
- How to Master WordPress Site Speed Optimization - Sep 2, 2022
- Attract and Engage Your Target Audience with Creative Videos - May 18, 2022
