 When I click through the email notifications of my recent Twitter followers, I can’t help noticing one trend: people have widely started using special symbols – Wingdings – to grab viewer’s instant attention.
When I click through the email notifications of my recent Twitter followers, I can’t help noticing one trend: people have widely started using special symbols – Wingdings – to grab viewer’s instant attention.
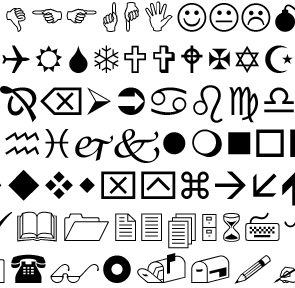
Wingdings are a series of dingbat fonts which render letters as a variety of symbols.
That being said, a “winding” is a tiny image symbol that looks exactly the same in the source code of the page and in the front end.
While, essentially, there’s nothing new in using them, when it comes to social media profile branding, it appears you could achieve some positive results (there’s no substantial testing behind this assumption, by the way. I only rely on my own impressions).
Table of Contents
1. How to Insert Wingdings on Your Social Media Profile
Here are a few noteworthy examples of Wingdings which can be used both in your “Name” and “Description” fields of your social media profile (we’ll see the actual examples of that below).
**** To use any of them in your Twitter description or LinkedIn display name, just copy-paste:Here’s a huge list of them together with their Unicode equivalents.
2. Wingdings: Browser Compatibility
- Web developers advise against using Wingdings in web pages (and recommend using Unicode instead). Obviously Unicode is not the option for social media profile editing;
- Wingdings are not available on all computers, and so the symbols may not appear on computers running non-Microsoft operating systems such as Mac OS 9, Mac OS X 10 or Linux. (I am on MAC and I am able to see most of them though);
- The only browser that should display all Wingdings as they should be is Internet Explorer. Others might have a problem with them. However I tried in Firefox, Safari, Opera, etc. And all seems to be working fine.
3. Examples of Using Wingdings to Brand Social Media Profiles
While Wingdings have been around for ages, the rise of social media has resulted in the font re-birth. The lack of characters available for a social media update and the quick associations the tiny lightweight symbols are able to create – these are the two main reasons why Wingdings are being used more and more often.
Let’s take a look at real-life examples:
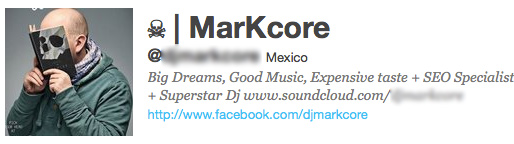
To create a quick association (in a profile name):

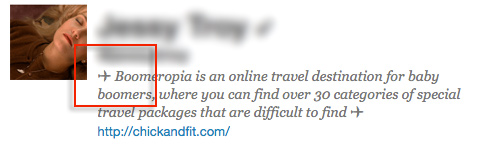
To create a quick association (in a description field):

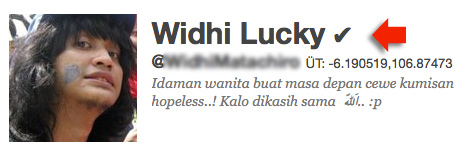
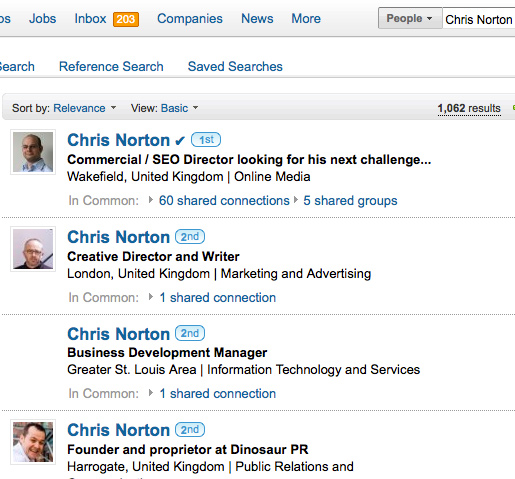
To fake Twitter profile verification:

To stand out is social media search results:

Google Plus
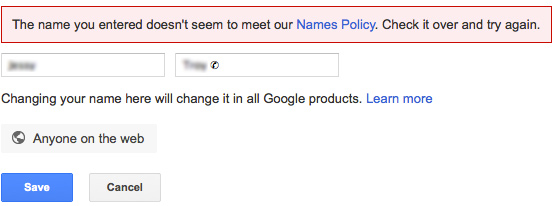
For “Name” field, Wingdings won’t work:

But it will work for the “Description” field:

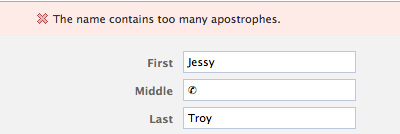
Not supported for Profile Names: When you attempt to insert a symbol in your “Name field” on Facebook, you’ll get “The name contains too many apostrophes.” error.

4. Google SERPs Branding?
Google won’t let your social media profile listing dominate SERP users’ attention through Wingdings (It will display nothing in place for a symbol).
But the symbol will still make it to the meta description as well as the search listing snippet:


Conclusion?
In some cases, Wingdings seem to be a good thing to experiment with. They are widely supported nowadays and are actually becoming a popular trend. You don’t want to overdo, but if you find a good one creating a quick association with your business niche, why not try using it?
